Discussing Design: The Art of Critique
by Adam Connor, Aaron Irizarry
IGNエンターテイメント社のAaronとPad MowのシニアエクスペリエンスデザイナーのAdamによる、デザインクリティック(批評・評論)に関するセッション。
マーケター、ディベロッパーそれぞれに少しずつ異なるボキャブラリーを使っているので共通のボキャブラリーが必要。
クリティックとはプロダクトをより良くするためのasking & understandingである。誰かを批評するということではなく、プロダクトにフォーカスすることが大事。良いクリティックとは常に良い対話のことである。
◯具体的なクリティックセッションの持ち方について
- そのデザインについて何が起きているかを良く知っている人をセッションに呼ぶ
- どんな立場の人であれ同等に扱われるべき
- 何が問題か明らかにするよりついソリューションを提案しがちだが、decision makingはデザイナーに任せる
- クリティックは何度も繰り返す
- クリティックを受ける人は、どうやってここまでたどり着いたかではなく、何を目指しているのかをアピールしセッション参加者と共有する
◯紹介されていたツールとテクニック
- Six Thinking Hats:6つの色の違う帽子が思考モードのメタファとなり、黄色はポジティブとか、赤は情熱的で感情的とか、それぞれのモードで思考する方法
- laddering:「なぜ」を繰り返すことでコアバリューに到達するインタビューのテクニック
I’m Not Just Making This Up: The Value of Thinking Time in Experience Design
by Tim Caynes
UKのエクスペリエンスデザインエージェンシーでコンサルタントをしている人のセッション。すげー静かにしゃべる人で、なに言ってるかさっぱり分からない。
クライアントはプロトタイプやデザイン案など手にとって分かりやすいものをすぐ欲しがるものだが、一方、制作サイドはそれらを作るためには調査や分析の必要性を説く。つまりソリューションを提供する前にthinking timeが必要。考える部分(thinking time)についてお金が発生するということをクライアントに理解してもらうことは難しい、という問題意識に基づく話。
発見とコンセプトの間には、Ideation & Innovationがある。
プロジェクトにおける Thinking Timeを推測するための 変な計算式が登場。10年の経験の粋を集めて…というようなことを真顔で言ってたけど、多分ジョークと思われる。
ThinkingTime(tt) = days(uxd)/days(week) * crq
計算とかせずとももっとスマートな方法がある。それは、思考過程をビジュアライズすること。
More than 1 head > 1 head(1人で考えるより、みんなで考えた方が効果が大きい)
ワークショップをすることで、Thinking Timeをマキシマイズせよ。コラボレーションはThinking Timeをmultiplyするので、コスト減につながる。
これはまさにコンセントがクライアントプロジェクトで普段やっていることなので、納得度が高い話だった。
Toilet Paper and Information Sharing: Designing Compelling Information Ecosystem
by Justin Davis

Thinking TimeのTimとは打ってかわり、超アメリカンイングリッシュで声がでかいJustinによる話。
トイレットペーパー買い忘れるとマジ、ブルーだよね、というような話からスタート。グロッセリーショップとはWebサイトやE-mail、買い物の時のチェックアウト(レジでの支払い)といった接点があるにも関わらず、なぜトイレットペーパーを書い忘れちゃうんだろう、トイレットペーパーを買い忘れないためのシステムとは…という題材で、インフォメーションエコシステムについて話された。
ユーザーのインタラクションは連続しており、タスクごとに関係している各デバイスは必要とする情報が異なり、またタイミング(時間)も大事ということを協調。
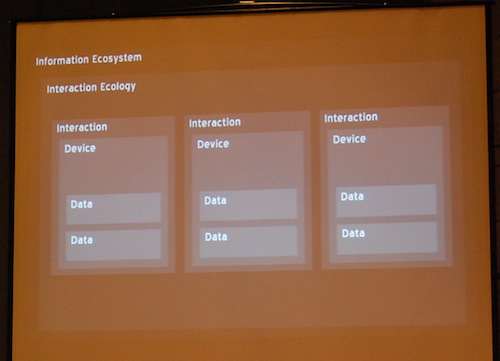
◯インフォメーションエコシステムについて
- Information Ecosystemは他の人や会社といった実体とのインタラクションにより作られる生態系。
- Information Ecosysytemの中にInteraction Ecologyがある。
このInteraction Ecologyとは「週ごとの食料調達のためのショッピング」といった1つのストーリーを支えるもの。
- Interaction Ecologyの中に複数のInteractionがある。
このInteractionとは、food needs audit(何の食料が必要かのチェック)やlistmaking(買い物リスト作成)、shopping(買い物)といった行動そのもの
- Interactionの中にDeviceがある。
このDeviceとは、携帯、PC、POSなど。
- Deviceの中に複数のDataがある。
このDataとは、例えば食品アイテム、買い物客IDとか、時間や日付、場所や支払い情報など。
例えばfood needs auditを例に取ると、まず情報を集め、買い物リストを作成し、車運転して店にいき、商品選んで、チェックアウトする、というように複数のインタラクションが連続して起きる。
そのため、ユーザーの一連のインタラクションをホリスティックなモデルとしてとらえ、各インタラクション間をデータがどのように移動するのか、といったことに注意することで、よりリッチなexperienceを作れる。
つまり、各インタラクションが発生する場所(家、仕事場)、デバイス(PC、モバイル)、時間がキーになる。
具体的には、「POSが買い物リストを認識してたらどんなことが出来るだろうか」「ユーザーがいつスーパーにいるかを携帯が知っていたらどんなアラートが出せるだろうか」といったように、どのデバイスが、どんな情報を、どのように把握していれば、何を起こせるか、といった検討をするといいよ、ということ。
ちなみに、トイレットペーパーを買い忘れさせないシステムを構築するための3つのポイントとしては。
- buying trend(どんな頻度で買っているか)
- shopping trend(週のいつ買っているか)
- Email borrows data from POS(どんなアイテムを買っているか、顧客IDとヒモづいて持っているなら、リンクさせて活用する)
わりと聞きやすいセッションだったけど、帰国したらすっかり忘れてるところもあり、そんな矢先(?)にたまたまスピーカーのJustinからTwitterでフォローされたので、それをきっかけに、理解を深めるべくメールとかで色々聞いて教えてもらっちゃった。お得。
PANEL: Beyond Digital: What IAs Need to Know About Service Design
by Jess McMullin, Samantha Starmer, Andrea Resmini, Priyanka Kakar
「サービスデザインについてIAが知っておくべきこと」というタイトルで、大きく3つの事例が紹介された。
Jessによるオープニングトークでは、「UX」と「Service Design」という言葉の出現について。「UX」という言葉は1908年(100年以上前)には、マーケティングの差別感のために出現。「Service Design」はそれに比べると新しい(1980年代)。その後、Service DesignについてTheaterをメタファーの紹介。
- Channel=コールセンターやチラシ
- Backstage=retail storeのストックルーム=オーサリングコンテンツとか
- Support=サーバーやpaymentプロセスとか
◯事例1
PriyankaによるVanguard社の
死亡時の保険金関連のサービスにおいて。
人間の感情に配慮したデザインが必要な顕著な例。サービスを受けるためには遺族側が情報提供すべきだが、decision makingすべき人は最もどん底にある人であるケースが多い。
単なるfinancial serviceの提供ではなくそれ以上が求められる。
また、ユーザーの感情は変わりゆくのでホリスティック(総体的)なexperience mapが必要。
例えば、死亡証明書を提出させる変わりに、社会保障情報と連携することで、certificate of deathを送るようにし、遺族側からあれこれ情報を出させずに最低限のやりとりで済ませるような配慮をしたり。
また、人と人との信頼に基づくものであるので、単なるチェックリストにとどまらない、従業員トレーニングを施したり。
◯事例2:
SamanthaによるREI(アウトドア用品のECやretail shop)の例。
REI sells a lifestyle. Lifestyle is made of experience。そのためREIが提供するサービスはexperienceをサポートするものであるようにしている。カヤックを教えるイベント、プロダクト情報だけでなくどうやってプロダクトを選んだらよいかのコンテンツなど。
店舗とオンラインショップの一貫性(プロダクトインフォページに、「カートに入れる」ボタンだけでなく「find in store」ボタンを配置するなど)。
やはりキモは、cross-team pollination(各セクションのチームがどんなことをしているか共有し、理解する)。terminology matters(どんな言葉が使われているのかを知り、共有するのも大事)。
◯事例3:
Andreaによるスウェーデンの交通システムの事例
増える旅行者(通勤)の増加とCO2削減という相反する目的達成のためのデザイン。車通勤者が週の1日だけチャリや歩きでの通勤にすれば目標達成は可能、ただし現実ではない。なので、公共交通システムを改善。ガバメントと起業家、デベロッパー間でデータをAPIを公開しあって、データをオープンにし、より良い道路、より良いサービス、より良いシステムを提供するようにし、シームレスなエクスペリエンスを体験できるようにした。例として自転車レンタル。バスや電車で移動してる間にケータイで、レンタル可能な自転車があるかどうかを確認できるといったサービスとか。
3つの事例に共通するポイントは、
- holistic experience(総体的な体験)
- シチュエーションにあったdeliverable(アウトプット)をつくるための柔軟性
The Journey to ‘Yes’
by Alla Zollers, Jeff Parks
けっこう一般論な話なので、そんなに印象に残っていないセッション。
Yesと言わせる(「君たちの会社に任せたよ!」と言わせるとか、ボスを納得させるとか)ための道のり、というタイトル。
「My boss is the problem」というアテンションゲッターからスタート。どんな風にproblemなのか会場からコメントを募る。「くそったれ」「支配的」「とにかく意味不明」などなどFワードに近い単語がバンバン飛び出すww…。
コミュニケーションの90%以上はノンバーバル(非言語的)であるので、E-mailとかで賛同を得ようとしてもそもそもが無理である。
人間はemotionalでsocialなcreatureである。誰もが価値があると思われたい。また、否定的な反応・反抗(Resistance)はエモーショナルなプロセスとして一般的なことであるので、いちいちシリアス(or personal)に受け止めなくて良い。
Closing: Beyond User Research
by Lou Rosenfeld
白クマ本のLouによる土曜日のクロージングの話。Silo(※)をやめて(とっぱらって)、ちゃんと共有していこうぜ、という話。
※家畜飼料貯蔵庫、ミサイル格納庫、他部門と連携を取らない自己中心的な仕事のやり方
Insightsはどこにあるのか
⇒User Research/query data/log from the call center/analytics apps like omniture/voice of the customer research/report from CRM app like Salesforce/research center/agency’s user mental model/agency’s brand architecture research/net promoter score
組織のゴールとユーザーのゴールを理解せよ。
サイロがそれぞれが独立するのではなく、お互いのデータから学べ、またお互いのストーリーを語れ、デザインよりよくするために解決せよ、お互いの仮説をテストせよ。
Challengeとして:Thinking with whole brain
⇒プラクティショナーはどうやって?
- surf those silos(それぞれのサイロの人と話せ、出かけろ)
- establish what’s common
- brown bag it
- map it
⇒決定者はどうやって?
- Blue sky it
(どんなだか忘れた)
- Refudiate it
(どんなだか忘れた)
- Put them together
- Win it(
insightsのサイロをintegrateできる会社は競合を出し抜ける)