IA Summit 2014 Redux用メモ

IA Summit 2014の続き。
5月13日にリクルートライフスタイルとコンセントで開催したクローズドなIA Summit 2014 Redux用にまとめておいた資料。
私が主に参加していたのがTrack Cだったので、Track C中心に。
《参加したセッション》
Day1:
- Becoming a Change Agent
- The New Black: Running the Small Agency
- Architecting a Sustainable Experience Design Team for Long-term Growth
- Making More UX Designers: Practical UX Apprenticeship
- The Architecture of Advocacy
Day2:
- The UX of Sales
Day3:
- Body Language -The Hidden Language
- We’re Not Worthy: Understanding and Escaping Imposter Syndrome
Session Summary
◆Becoming a Change Agent
by Carrie Hane Dennison
NPOや政府機関、企業での15年ほどのWeb戦略やIAのキャリアを持つCarrie Hane Dennisonの話。彼女は現在American Society of Civil Engineers(ASCE)のWebディレクターをしている。1852年に設立されたASCEは土木技師業界の団体で、彼女はこの古い組織をデジタルセントリックな組織へとトランスフォームするようデジタル戦略を任されている。9名程度のソーシャルメディア/Webのチーム。
古い組織では「今までそのやり方でやってきたから…」「すでにこれは承認済みだから…」といったような言葉がプロジェクトでよく聞かれる。つまり「チェンジ」への抵抗感が強い。
転職前に自分の仕事になるだろうと思っていたことは、コンテンツを戦略的に作りなおすとか、CMSのアップデートとかガバナンスの組み込みとか。しかし現実に今やっていることは、戦略とUXのコンセプトを紹介すること、チェンジ(変革)を推し進め、すべてを断絶させることやチームビルディング、デジタル戦略を作ること。
つまりChange ManagementではなくChange Leadershipである。
Changeとはマネジメントするものではなく、導かれるべきものであるということに気づいた。
どのように人々を巻き込むのか:
エモーショナル面と理性(Rational)面があるということを理解する。
例えとして
- 象(Emotional):サイズもでかい
- 象使い(Rational):負荷が高いことが多い

象のモチベーションをあげ、象使い(Rider)を教育することが必要。Strategic Nagging(しつこく言う)、我慢強く一貫性を持ってメッセージを繰り返し伝えることが必要。
Change Agentはどんな人か
- 神経が図太い(thick-skinned)
- オープンマインド
- 喜んで耳を傾ける
- 情熱がある
- 専門性を信じる
- 議論のテーブルに喜んでついて話す人

なぜIAやUX、自分のようなコンテンツストラテジストにChange Agentが務まるのか?
⇒スキルがあるから。スキルとはつまり:
- 聞くこと
- 共感すること
- 組織に関する技術
- 分析
- 翻訳
- 外交
- ガバナンス
といったこと。
子供のように「Why?」を繰り返すこと。
Us vs Them ではなく Us + Them
実際に面と向かってコミュニケーションするとノンバーバルなものが得られるので効果的である。
vision is glue! 最終的なピクチャーを描くことが大事。
progress > perfection
完全に出来上がることよりも、進歩を感じられることが大事。
◆Making More UX Designers: Practical UX Apprenticeship
by Fred Beecher

ミネソタのUXデザイナーFred Beecherの話。
US内では150,000ものUXD領域のポジションが不足している(人材不足)。
UXDを育成するために、デザインスクールはもちろんオプションの一つだが、彼が提案しているのはApprenticeship(弟子制度)。
12週間で25のデザインメソッドを教え、252hrsのface to faceのメンターシップの時間をとり、Apprenticeshipごとに13人のメンターをつけた。
25のデザインメソッドとは大きく
- ビジネスストラテジー
- IA
- ユーザーリサーチ
- インタラクションデザイン
- ユーザビリティ評価
といった分野。その中には例えば、
- ステークホルダーインタビュー
- カードソーティングと分析
- コンテンツストラテジー
- コンテントオーディット
- サイトマッピング
- ユーザーリサーチのプランニングとリクルーティング
- リモートインタビュー
- シナリオ、ストーリーボード
- インタラクティブプロトタイピング
- ヒューリスティック評価
- 対面ユーザビリティテスト
などがある。
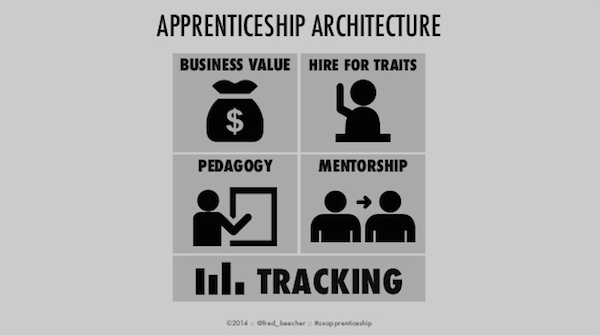
《APPRENTICESHIPのアーキテクチャ》

・構成1:Business Value:
採用コストや流出コストを下げる、クライアントとの関係性を長期的に維持することに寄与する
・構成2:Hire Fore Traits:
良いUXDとは情熱があり、人々やテクノロジーに興味があり、Quick Learnerで詳細もBIg Pictureも両方見ることができて、Thick-skinned(神経が図太い)人。良いApprenticeは、フィードバックを受け入れることができ、自分で学ぶことができ、UXとは人々に関することであることに気づいていて、組織の文化に馴染む人。こういう特徴を備えた人を雇うべきで、スキルベースで雇うべきではない。
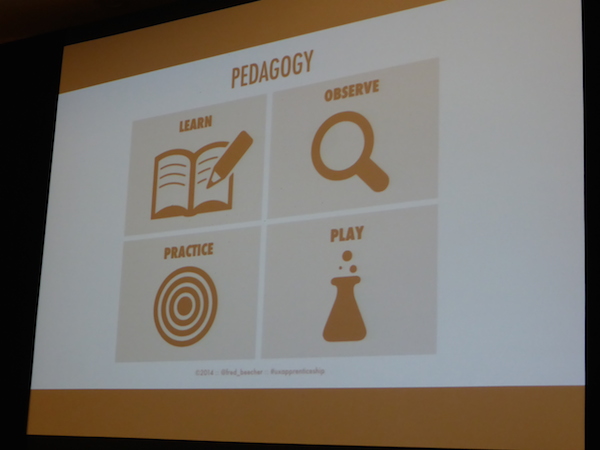
・構成3:Pedagogy(教育学):

4つのコンポーネントがある。
- Learn:ワークショップや本を読むことにより
- Observe
- Practice
- Play:最初は社内プロジェクトをチームで行い、お互いに学び合う
・構成4:Mentorship
組織の規模によっていくつかのパターンがある。
大規模:Apprenticeに対してPrincipal Mentor(1人)と、Large Design Teamがつき、Principal Mentorはキャリアについての責任を持つ。デザインチームは各メソッドについての責任を持つ。
中規模:Principal Mentorの変わりにDesign Managerが立つ
小規模:Principal MentorやDesign Managerは立たず、Small design teamがApprenticeを指導する。
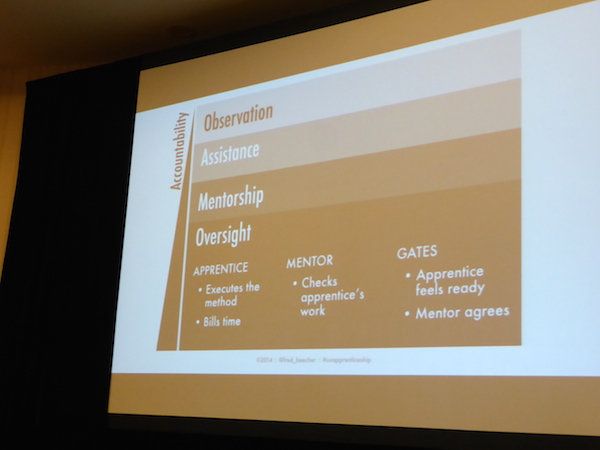
Apprenticeのクライアントプロジェクトへの関与段階として次の4つ
(Apprenticeの説明責任:少ない)
↑
1. Observation:メンターがやってることを見て、質問する
2. Assistance:単純作業などを手伝う
3. Mentorship:メソッドを実行する
4. Oversight:メソッドを実行する(ジュニアデザイナーと同等に振る舞う)
↓
(Apprenticeの説明責任:多い)

・構成5:Tracking
フィーリングや考えていることを共有したりリフレクション、フィードバックを与えることも重視。
どんな能力があるかを定義し、成長具合をトラックし、何が足りていないかを明らかにする。エクセルのシートなどで。
メンターシップはApprenticeshipのエンジン。
《Q&A》
インターンシップとApprenticeshipとの違いは、インターンよりApprenticeshipの方が受け入れ側によりコミットが求められる。つまりApprenticeshipの方がよりintensiveでスキルの伝承にフォーカスしている面がある。また、申し込むApprentice側も、自分のキャリアについてある程度決断済みであるということが示唆される。
◆ The UX of Sales
by Erin Malone and James Young
IA/UXな人達はセールスが苦手。セールスパーソンに学んでみたら、彼らがやってることはすでに自分達がやってることだった。


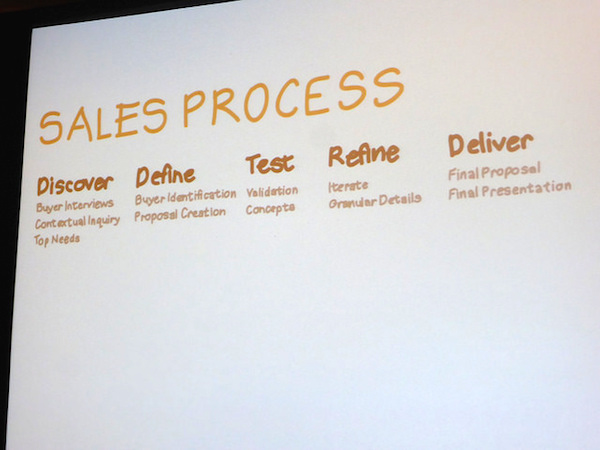
1. Discovery:問題を特定し、選択肢を検討、絞り込む。
(コンテクスチュアルインクワイアリー的)
★4つの質問タイプ
– background question:ここに時間をかけてはいけない
– challenge question:ユーザーについて何を知っていて何を知らないか、何がロードマップに影響をもたらすか
– impact question:financial implicationsやmoneyについて
– value question:PJTはrevenueにどれだけ影響があるか、このPJTによって誰が最もインパクトを受けるかといったこと
value questionまで終わったら3つのトップニーズを洗い出す。
2. Define:Buyerには異なるニーズがあり、それによって提案内容は変わる
– Sponsor Buyer:インサイドの情報を持っている人
– User Buyer:ユーザーのことを最も考えている人
– Detail Buyer:ディテールにこだわる人
– Financial Buyer:プロセスは気にせずコストを気にする人
提案に含めること
・現状(what challenge you are facing)
・トップニーズ3-4個(questionを統合して)
・何をやろうとしてるか(what we’re gonna do)
・プロジェクトにより得られる成果(What the company will get):Show your value!!
3. Test
4. Refine
5. Deliver
Sales is not a dirty word!!
◆ Body Language – The Hidden Language
by Brad Nunnally

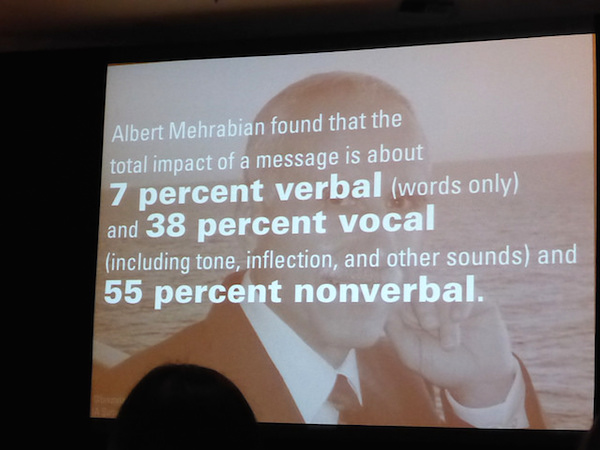
- 言葉でやり取りする7秒前にさまざまな決定がすでにされている。(シグナルから判断している)
- ボディランゲージやシグナルは感情を表すものであり、これから起きることの予測でもある。
- IA/UXは人間、ユーザーのことを扱っているのだから、基本的なボディランゲージ、シグナルを読めることは大切。
- シグナルを読めることで、より賢い質問ができ、今やり取りしている内容がその人にとってセンシティブなのかどうかに気づくことができ、信頼を築けそうか壊しそうかを予測できる。
以降、具体的なボディランゲージの意味について例示

《HAND》
- Open:アイディアや相手を受け入れている、オープンであることのサイン
- (タッチと組み合わさると、好意を寄せていることや親しみを感じていることを表現)
- Closed:アグレッシブ、ディフェンシブ、支配やコントロールを求め、居心地悪いと感じている
《HANDSHAKE》
- 相手を支配しようと企てている
- 相手に従う(服従)
- 社会的立場や同等性を見出そうとしている
《FACE》
- Eyes:目の方向、動きは記憶やイマジネーションを使っていることの示唆
- (まばたきは快適さの度合いを示す)
- Nose:鼻が大きくなるのは不快さや不機嫌さを表し、色の変化は感情の状態を表す
などなど
ほかに気をつけるべきこと:
- Cultural Differences:キスやハグは世界中どこででもやるというわけではない
- Universal Signal:笑うことは共通
- Different Meaning:同じしぐさでも意味が全く逆になることもある
- Physical Expression:thubms-upがOKを表すといったシンボルは国によって違う
- Context Matters!:周りの状況もよく見ること、文脈によって意図は変わる
ボディランゲージを読む練習方法:
- 自分自身を見る:自分が特定の何かをしてる時に人にどう扱われるかを観察、分析
- 人を見る
- 何なら人に聞く:なぜそれをやっているのか
- 真似をする
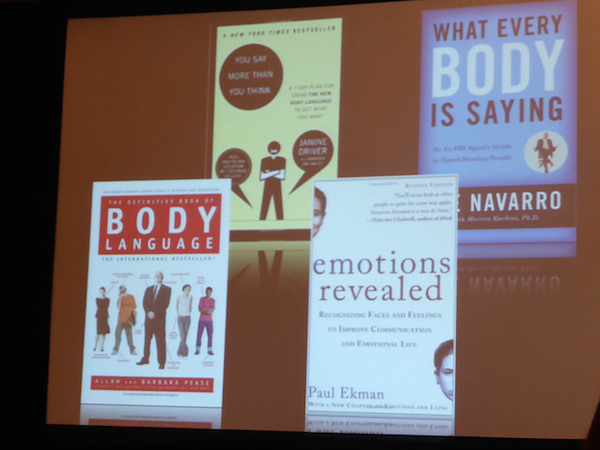
- FBIの本読む

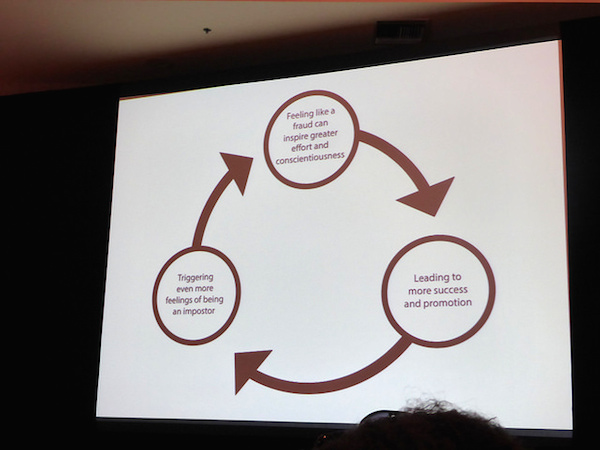
◆We’re Not Worthy: Understanding and Escaping Imposter Syndrome
by Amy Silvers and Lori Widelitz-Cavallucci
Imposter Syndromeとは何も達成していないと感じたり詐欺師だと感じてしまうような症状のこと。
スピーカーは元々子供の本のブックエディターだった人でその後タクソノミーのPJTへ入っていった人とライブラリーサイエンスからマイクロソフトのIAに入りその後 ”UXデザイナー”になった人。
ユニコーンみたいなスーパーキッズが出てくるなかImposter Syndromeを感じてしまうことについて。自分達がやっていること(UX)をやる資格がないのではないかと感じたり、UXDを名乗る資格がないと感じてしまう。でもユニコーンみたいな人達でさえも実は同じように感じているということに気づいた。

アーキテクトや医者、弁護士と違って誰もqualifyしてくれない。サーティフィケートもない。また、comfortable zoneに到達する前に学ばなければならないことがどんどん出てきていつまでたっても安心できるところに辿りつけない。
どうやってそれを乗り越えるか
・メンターを得ることが大事。
・小さくても成功体験のジャーナルをつける。
・やり続ける。
・ハンブルでありつつbraveに。
《拍手大喝采》
本当のimposterは自分をimposterと認識できていない人

【関連リンク】
chibirashka journal | IA Summit 2014
|
Web情報アーキテクチャ―最適なサイト構築のための論理的アプローチ 新品価格 |
 |
IA100 ―ユーザーエクスペリエンスデザインのための情報アーキテクチャ設計 中古価格 |
 |
![]()
![]()