Site-it! のステンシル
株式会社コンセントが開発した、サイトストラクチャ検討ツールSite-it! 。
IAについてよく分かる書籍『IA100』をコンセントのサイトで購入すると、Site-it! がもらえるキャンペーンをやっているのですが、Site-it! が非売品なだけに、ご好評です。
Site-it! は、Webページの7種のパターンがあらかじめプリントされた付箋紙で、ワークショップ型でサイトストラクチャの検討を行うときに使うことができるのですが、「このページって、こうだよね」っていう共通理解を得るために使います。
しかし、ワークショップのような場面だけでなく、サイトマップを書いたりするときにも、こうした共通理解があった方がいいわけです。もちろん、サイトの全体感をざっくり捉えることが目的のサイトマップであれば、メニュー名やページ名が入っていれば十分かもしれません。でも、もう少し踏み込んだ目的のものであれば、「あれ、このページって、リスト型の一覧ページだと思ってたー」「いやいや、画像入りの詳細ページだよ。だから、画像素材と原稿を用意しておかないとね」というところまで把握できた方が便利です。
そんな時に使えるのが、今回コンセントラボで公開を開始したSite-it! のOmniGraffle用ステンシル。

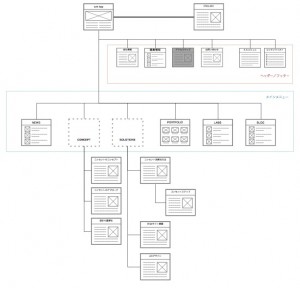
OmniGraffleでSite-it! ステンシルを使って、簡易サイトマップを書いてみたとこです
このステンシルは、クリエイティブコモンズライセンス「表示-非営利-改変禁止 2.1 日本」(※)の条件のもと公開してますので、ぜひ、みなさん使ってみてください。
Site-it! についての詳しい解説は、『IA100』の69番目のトピックを読んでみましょう。
※Site-it! はコンセントの登録商標です。
をを!すごい便利!
お久しぶり〜。
ぜひ、使ってみてね〜!
[…] ?)Site-it! ことIA Stencil。 […]